Back in the day, all the CSS of the sites I built were in a single file: style.css. Things were easy. I built the site; I organized my styles; I knew where everything was.
Of course, then I discovered the power of leveraging an open-source community. And now there are innumerable developers writing the CSS for my websites. To keep things manageable, each module of functionality has its own stylesheet.
Unfortunately, once you get in the habit of having multiple stylesheets for your website, you will eventually run into a weird problem with Internet Explorer: some of your styles won’t apply. At all.
And if you have sufficient Google-fu, you’ll eventually discover this is a little known bug: Internet Explorer will only load the first 31 stylesheets and will ignore the rest. And this isn’t even limited to our usual suspect, IE6. All versions of IE have this limitation.
The Full Problem
and why I was insane enough to load 993 stylesheets on one page
Microsoft has a Knowledge Base article that says “All style tags after the first 30 style tags on an HTML page are not applied in Internet Explorer.” Not only is this KB article wrong (it’s 31, not 30), the full picture is more subtle.
As we all know, there are two ways to load a stylesheet on your web page. You can use a tag or an @import inside a
By the way, if you don’t know this already, be aware that you should avoid @import like the plague since it screws with performance and can break JavaScripts. See Steve Souder’s excellent Don’t use @import article.
In order to explore the limitations of combinations of @import and <link />, I created a test suite which you can download below.
IE CSS Stylesheet Limit Test Suite
- using <link> tags test
- using stylesheet <link> tags after other <link> tags test
- using <style> tags test
- using single <style> tag test
- using two <style> tags test
- using mixed <link> and <style> tags test
- using 993 stylesheets in 32 <style> tags test
What I discovered is that IE will load the stylesheets in the first 31 or tags it encounters. And inside each of those tags it will only load the first 31 @import stylesheets.
Drupal-based Solutions
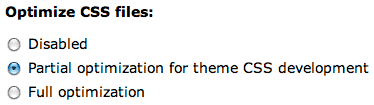
Fortunately, my CMS/framework of choice is Drupal and it has a built-in solution. If you enable the “Optimize CSS files” option on admin/settings/performance, Drupal will aggregate all of your site’s stylesheets into one file. This will keep you well below IE’s limits. And, as a bonus, it will decrease server load and improve user-experienced performance of your site since the browser will have far fewer server connections to make in order to get your styles. Yay! But this option isn’t enabled by default (something we are currently working on fixing in Drupal 7), so make sure you go enable it on your production servers now!
Now developers may note that you’re still in a bind when developing your site and testing the CSS in Internet Explorer. Turn on CSS aggregation. Check site in IE. Modify CSS. Turn off CSS aggregation and then back on to re-aggregate the new CSS. Repeat. Drink until you forget. This is a serious PITA.
Fortunately, while we wait for a core fix in Drupal 7, we can use the IE CSS Optimizer module which I wrote specifically to test IE when developing a Drupal theme. Once you enable this module, simply choose the “Partial optimization for theme CSS development” option on admin/settings/performance. Now all the module CSS files will be aggregated into one file, giving you up to 30 stylesheets to play with in your theme without hitting IE’s limits.

And don’t forget to disable this module or choose “Full optimization” when you’re done developing your theme.
Update:
A workaround has been added to Drupal 7.0, so this is no longer a problem for Drupal 7 websites!
Comments20
John,
John,
This is one of those 'gotchas' that come out of nowhere and can become a massive time-suck to fix. Thanks, not only for addressing it, but also for the great insight as to why it works (or doesn't work) and the fix.
A Huge Thanks!
Jim
Didn't know this and I also
Didn't know this and I also didn't know of the existance of your IE CSS optimizer module. Thanks for this post!
Did not know about the 31
Did not know about the 31 sheet limitation and @import problems.
Funny that I never read about the @import problem in Zeldman's Designing With Web Standards (1st Ed., mind you). Good to know. But who in their right mind tries to load 31 style sheets?
Does this limitation also take into account the style sheets loaded through conditional comments?
PS Thanks for the tip on CSS optimizing, and link to the partial optimizer plugin. I am hoping to use this type of feature on a new D6 site.
Thanks!
Thanks a lot, your drupal solution saved my day!! I was actually considering quitting on Web development.
Damn damn damn IE.
You saved my life
Developing for IE is always a pain in the ass, but your module saved my day!! Thank you for developing and uploading!
We all owe you a beer! ^^
Thanks for the help with
Thanks for the help with Internet Explorer.
Internet users Ehplorer 6 is fundamental visitors of my site.
Now they will be easier.
Translate to Russian
Thank you! Very helpful article. For Russians language speakers I translated it in my blog about Drupal - Не загружается CSS? 31 причина ненавидеть Internet Explorer.
I real hate IE!
And that's even before the
And that's even before the font size inheritance breaks on you.
Another interesting wrinkle: Stylesheet rule inheritance appears to work differently when you are @import-ing, versus simply having all the rules in one file. (MORAL: Not sure...)
Case in point: I had several stylesheets loaded into one via @import. I found that enabling CSS optimization broke those stylesheets (because they failed to be aggregated); I figured, 'fine, I'll just copy it all into one file and fix the problems that causes* later'.
Alas, when I copy the entire content of every CSS file into my stylesheet, in the correct order, my carefully crafted cross-browser font sizing just goes totally all to hell.
--
*The problems caused have to do with trying to configure display of styles inside a CKEditor instance. Ironic, because it's the failure of CKEditor to function properly without CSS optimization enabled that started this whole mess for me in the first place.
Could you tell me how to
Could you tell me how to develope a Drupal 7 theme?
Sharm el sheikh
IE number of properties limitation
Hi, have you checked the limitation of the number of properties in a stylesheet ?
I'm working on a project which combines around 30 stylesheet in only one, but the result is a stylesheet with 29767 lines ! I know it's a very bad thing but until i rebuild the css part from scratch, i need a solution for IE...
Thanks for your answer !
I got my answer, only 4095
I got my answer, only 4095 selectors per css file.
Source : http://blogs.telerik.com/blogs/posts/10-05-03/internet_explorer_css_lim…
I love you
I love you. Thank you sooooooooo much.
thank you!
All of a sudden my drupal site stopped showing styles in IE8 --- figured it was a change I made, but in fact it was that I had added some modules which added style sheets. This fixed it. Thank you!!!
This would get me excited if
This would get me excited if I'd seen some screenshots or heard some information about, but at the moment, I really am not bothered about it at all.
Other CMSs
What about other CMS systems ? Is there a fix to pack up all css files into one universal ?
Oh. My. God. I hit this
Oh. My. God. I hit this problem today and was amazed. I used this nifty app, IETester (free download) and discovered that all but the important stylesheet came down. We were in the 11th hr. of development and tossed in a couple new Drupal modules-- then I see this problem and your post was a godsend. Thanks for making note of this gotcha.
I think I'm going to put line items into all of my contracts: a statement that 25% of all development projects go specifically into accommodating IE gotchas.
- Mike
Yet another reason for hating
Yet another reason for hating IE.
I had this same issue on a large development project i'm involved in - I would never have guessed it was a number of style sheets issue, and we were only over by a couple at 33 (which is of course a lot still). This actually wasn't a drupal issue at all in my case so the solution was different, but same root cause!
John, you're a superstar.
John, you're a superstar. Thanks for writing this article. You've saved me from banging my head against the wall :) There really is a module for everything!
Minify it!
I highly recommend using Minify for combining CSS, even if you do have 900 it will combine and compress it for you. Thus removing any IE related problems :)
Sanity restored
Thought i was screwed after IE suddenly stopped rendering pages correctly. Turns out it was this problem. I also added [meta http-equiv="X-UA-Compatible" content="IE=8"/] to my page.tpl.php and that fixed some residual issues with CSS selectors.
THANKS JOHN!