Originally published on http://www.palantir.net/blog/better-know-module-menu-block-part-ii
Everyone knows the top-tier Drupal modules, but with over 5,000 modules available for Drupal it's no surprise that many useful ones go unnoticed. As a public service to the Drupal community, Palantir is working to raise awareness of some of these unsung heroes.
In part 4 of our ongoing 5,162-part series, we present: Menu Block: Revisited
In Menu Block (Part I), I talked about its basic options. In this part, I'll be going into the crazy non-obvious options:

So with the three basic options of Menu block you can create some very flexible navigation systems that expand and collapse as users navigate your site. Quick review:
- Pick the menu. (Don't pick a specific "parent item"; that's a common mistake in configuring.)
- Pick the starting level.
- Pick how deep you want this block's tree to go.
Drop-down menus and mega menus

Yes, there are modules that create drop-down menus for you automatically. But if you have a custom design that needs to be implemented, often you just need the markup and you can provide the CSS and JavaScript yourself. With the "Expand all children of this tree" option checked and the "Maximum depth" set to 2 or 3, you can create a variety of different styles. The recently-launched site for Chicago Public Media uses menu_block, a theme hook suggestion for menu_link, custom CSS and JavaScript to create its basic mega menu navigation.
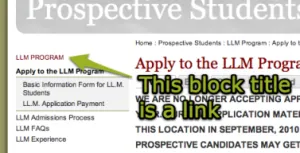
On the University of Chicago Law School website, the design required that "Landing pages" (those pages in the primary links) have multiple columns of links with 2 levels deep. And the site admins needed to be able to pick which column a particular group of links would appear in. First we created a Menu block with the standard "Starting level: 2nd level; Maximum depth: 3; Expand all children: yes" options (you'll see why I needed 3 depth levels to show just the secondary and tertiary links in a moment.) And behind the scenes, this required a unique menu structure that's not obvious. What you can't see is that each column has a hidden parent menu item called "Column 1", "Column 2", etc. The site administrators can editorially choose which column a particular secondary link will appear in by choosing the appropriate column parent menu link. All that was needed was some CSS (to hide the menu links in the menu block's tree) and a theme_breadcrumb override function (to remove the bogus "Column X" links) to finish off the effect.

One more thing to note in the above image (I couldn't cram in any more text into the image) is that the large white "Prospective Students" text is actually the title of the menu block. By default, if the menu block is configured to start with the 2nd level or lower, the block title will be the parent menu item of the requested tree. Since we were requesting the secondary links on down in the above block, the block title was the parent menu item from the primary links, e.g. "Prospective Students".
Block titles as links

The fourth and fifth level links on the University of Chicago Law School site were yet another menu block block, er… "Menu block" block. (Sometimes I think I should have given the module a different name.) Although a block with much simpler configuration: "Starting level: 4th level; Depth: unlimited; Block title as link: yes". The "Block title as link" option allows us to provide a link back to the parent page; in other words, if we are on a page for a 4th or 5th level menu link, the block title will a link back to the parent of the tree (i.e. the 3rd level link, in this case.)
The confusing "Parent item" chooser
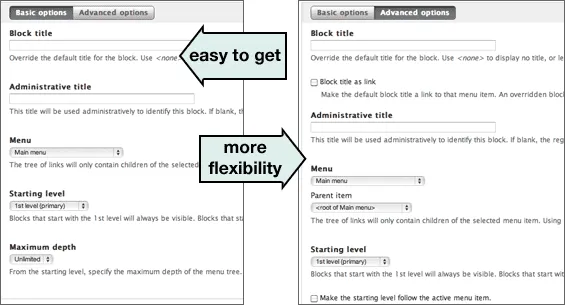
For the people who screw up their block configurations because of this feature and for the beginning users who are confused by this, let me apologize; but it was a heavily requested feature. In the Drupal 7 version of Menu block (thanks to its Form API/JavaScript states and its built-in JQuery UI), I've been able to hide this feature from the "Basic" configuration with a new Basic/Advanced Options toggle at the top of the block configuration form.
To help you understand this option, let me first explain a subtle difference between a Menu block starting on the 1st level versus starting on the 2nd (or lower) level. If I have a Menu block configured to start on the 1st level, it will always show it contents (this is identical to the way Menu module's blocks work.) However, menu blocks that are configured to start with the second level or deeper only appear if the active page is located in that part of the tree. For example, if we are on page at the 3rd, 4th or 5th (or deeper) level of a menu tree, a block configured to show the 3rd and 4th levels only will display that part of the tree; but if we are on a 1st level menu item, that block will not be displayed since the 1st level link is not deep enough to know which 3rd level links to show (each 2nd level link has its own set of 3rd level links after all.)
So the "Parent item" chooser is an advanced option that you probably won't want to use. But it allows you to pick a specific parent item so that only displays links from descendants of that parent item (the child menu tree of that item). By picking a parent item, you have changed the meaning of "1st level", "2nd level" links; the 1st level links for that block will be the children of Parent item and 2nd level links will be the grandchildren of the Parent item. Except for this important difference, the menu block will behave like any other menu block. So, note if you choose a specific parent item (like the "News" menu link) and have it start with the 1st level links, that block will always appear and will contain the Parent item as the block title with the tree showing the children links. Got it?
What else?
Well, that just leaves the "Sort menu tree by the active menu item's trail" option and the "Make the starting level follow the active menu item". Hopefully, the description of each option hints as to its functionality, but in order to really understand those two options, you're just going to have to download the module and play with the configuration; watch carefully how the menu tree changes as you navigate within links in the block. As you'll discover, the "Sort menu tree by the active menu item's trail" is useful for navigational trees with lots of links in a single level; e.g. if you click on the last link of the last link, the active path will be sorted to the top of the displayed menu tree. And the "Make the starting level follow the active menu item" makes it easy for users to drill down into the menu tree.
Have fun!
Comments