Originally published on http://www.palantir.net/blog/better-know-module-menu-block-part-i
Everyone knows the top-tier Drupal modules, but with over 5,000 modules available for Drupal it's no surprise that many useful ones go unnoticed. As a public service to the Drupal community, Palantir is working to raise awareness of some of these unsung heroes.
In part 3 of our ongoing 5,162-part series, we present: Menu Block
The Menu Block module is a little-known module, but has actually been around since June 2008 and is our solution to the limitations in Drupal's built-in site navigation.
What you get (and don't get) out of the box
There's one thing that always bugs me about Drupal when I start designing a site's IA. Drupal gives you only two ways to organize your site's links:
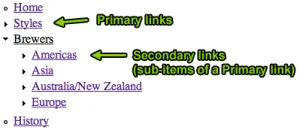
- A list of Primary links and a list of Secondary links added by the theme. Navigate to admin/build/themes, click on the "Configure" link and you'll see checkboxes for these links. These links are almost always styled by the theme as horizontally-aligned links. Here's how they look in the Austin theme:

- A block with a tree (a nested unordered list) containing the entire menu of links. Navigate to admin/build/blocks and you'll see a block for each menu on your site. Core's default styling for these blocks is utilitarian:

But for anything but a very basic website, these options are too limiting. Let's look at the theme's primary and secondary links first.
The problem with the primary and secondary links is pretty glaring: You can't navigate to any menu items deeper then the two levels deep.

If you have more then two levels of navigation, you simply can't use the theme's primary and secondary links feature. FAIL. So you are forced to look at core's menu tree blocks.

So, what's my beef with core's menu tree blocks? Well, lemme first say something nice about them. :-) Having access to the entire navigational tree is very nice and the way in which they expand and collapse as you navigate the site is intuitive. +1!
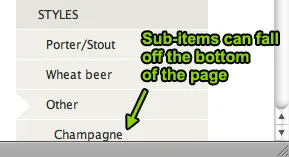
My complaint with them is that they are "all or nothing." You either get the entire menu tree or you're SOL. If you have a large menu tree, you end up with a tree that becomes increasingly difficult to use as you traverse the site. For example, links near the bottom of the tree become lost under the fold, forcing users to scroll down just to see their current location in the hierarchy.
A simple request.

Back in 2008 at the start of a project, we were given a simple wireframe document that included fairly standard primary and secondary links listed along the top of the page and also a list of tertiary links along the side. The sidebar navigation links were designed to expand as you navigate to deeper levels. The client wanted to support up to 5 levels deep of navigation. Since we knew Drupal core didn't support this, we looked to contrib…
There were several modules that did something almost what we wanted. But none were quite right. And all of them had horrible administrative interfaces; either giant lists of blocks immediately appeared on the Admin Blocks page or there were configuration pages with giant grids of checkboxes. ick.
Finally, I rolled our own solution: Menu Block. By the way, you can see all the modules that were deprecated by Menu Block on its project page.
Using Menu Block
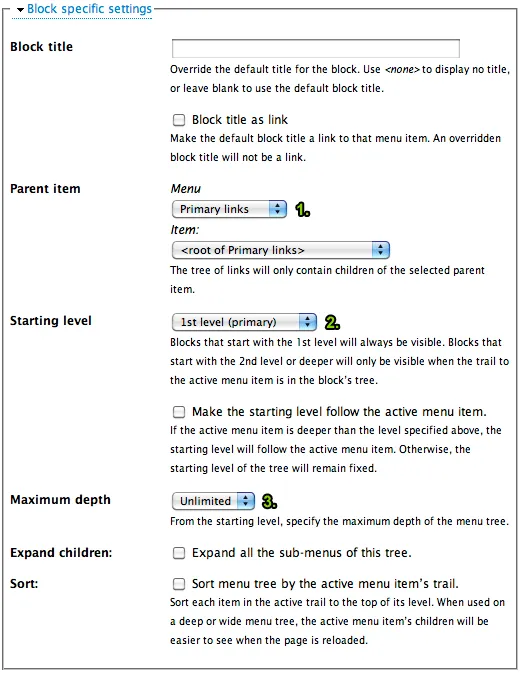
When you first install the Menu Block module, you will probably notice… absolutely nothing. There are no new blocks listed on the Admin Blocks page and no configurable settings. But if you look again at the Admin Blocks page, you'll see next to the custom block's "Add block" tab: another tab labeled "Add menu block". This is a key feature of Menu block; you can create an unlimited number of menu blocks each with its own specific configuration. Once you click on the "Add menu block", you'll see quite a few configurable options to play with:

I've highlighted the three most important options to make it easier to start to learn Menu Block's configuration. Note the green numbers in the above screenshot.
- You'll first want to pick the menu you want to use for this block. Those of you with the Book module enabled will see that all of your books are listed in addition to all of your standard menus.
- Next you'll want to select the starting level for this menu tree. Core's menu tree blocks always start with the 1st level (primary) links. With Menu Block, you can choose any starting level. (If you are wondering, Drupal core limits menu depth at 9 levels by default.)
- Then you'll want to decide if you want limit the maximum depth this tree will expand to. Note, that this depth is relative to the starting level. So if you starting level is "2nd level" and you choose "2" as the maximum depth, you'll get a block that shows levels 2-3 of the tree. Choosing "1" as the maximum depth, will allow you to show a single level of your menu tree.
In total there are eight different settings to configure. Since all of these options can be combined, this gives you a crazy amount configuration control. In part two, I'll provide some examples of some more advanced features.
In the meantime, happy clicking!
Comments