At Drupalcon Munich, one of the awesome things was seeing so many people show an interest in helping out with Drupal 8’s Mobile Initiative. On the Friday after Drupalcon’s session, at that Code Sprint, there were four tables full of people helping out with JavaScript issues, Drupal’s administrative screens, responsive images, and HTML5. And, as Dries’ recent blog post shows, now is the perfect time for you to help out with the Drupal 8 Mobile Initiative. Feature freeze is coming on December 1st and we still have lots of things to accomplish.
If you’ve never worked on Drupal core before, no worries! The community is currently building a “Drupal Ladder” learning curriculum to help people level up their abilities as they climb its skill-based ladder. You can quickly learn how to contribute to Drupal development and then use your new skills to make Drupal 8 mobilicious! Jump on the Drupal 8 Core ladder at http://learndrupal.org/ladder/ee503327-50be-1904-8d04-9499098cad64
If you’ve already climbed the ladder, you can start helping out the Mobile Initiative immediately. With feature freeze so close, we’re having weekly initiative meetings to create as many opportunities as possible for newcomers. In fact, there’s a meeting today! http://groups.drupal.org/node/252318
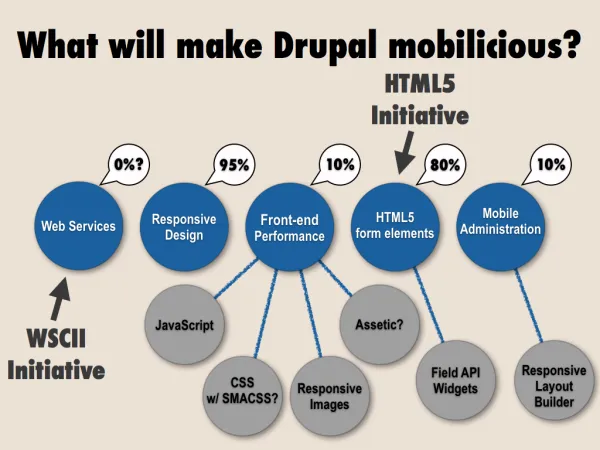
What’s our focus?
The scope of the Mobile Initiative includes a few varied subjects, so there’s lots of different things you can work on:
- Responsive Web Design
- Front-end performance
- Mobile administration

Because we will still be able improve features and increase performance after December 1’s feature freeze, we will be focusing on those items that are “new features” for Drupal 8. Here’s three items I’d like to tackle first:
Admin navigation
When a user first installs a Drupal site and loads it up in their mobile device, the administration section of the site is literally the first impression they will have about Drupal’s mobile capabilities. Having mobile-friendly admin screens is a great way to quickly say “Hell, yes, Drupal loves mobile!”
In addition, being able to edit and draft Drupal content while waiting in line or or on the train (all the typical mobile locations) would be a big boon to productivity when administering a site.
Lewis Nyman’s early passion for this subject convinced me of how important mobile administration is to Drupal 8’s success. It’s why I made sure it was in the top goals of the Mobile Initiative. And now Acquia has taken up the cause with their Spark project; originally proposed as a Drupal 7 project, Spark received such wide praise during Drupalcon Munich, that the Acquia team has decided to first work on a Drupal 8 version before backporting to D7. But only if the Drupal community helps with the work!
Jesse Beach put up a demo site showing the current state of the work. (There's also a video showing possible admin navigation interactions a few comments earlier.) She’s currently looking for people to work on the code; just create an issue in the Git sandbox and Jesse can give you commit access.
Issue #1137920: Redesign Administration Tool bar for Small Screens & Touch Screens
Assetic
Assetic is a Symfony component providing pluggable processing of JS and CSS, making coffescript, Uglifyjs and custom aggregation groups easy and painless. Drupal 7’s current aggregation is a decent, general-purpose tool, but to achieve optimal front-end performance, engineers often have to work around the system and create custom solutions. A pluggable Assetic solution would make it really easy to extend and tweak the existing system instead of re-writing it.
Much of the front-end performance work we have planned can be continued through feature freeze, but this clearly falls in the "new feature" category, so we need to work on it now.
Théodore Biadala (nod_) has been heading up the JavaScript changes for Drupal 8. Since Symfony is a new part of Drupal, we need either need people with some Symfony or Assetic knowledge or people with a strong desire to learn these exciting new technologies.
Issue #1751602: Use Assetic to handle JS and CSS files
Responsive images
Responsive images is a serious front-end performance problem that the entire web industry is struggling with. Fortunately, the Drupal community has been very active in the proposed <picture> HTML element and we’ve made a commitment to provide a reasonable forward-looking solution to this thorny problem.
The current work is being actively worked on by Peter Droogmans (attiks). We’ve recently decided to break this task into several sub-tasks, listed below by importance. Drupal 8 will need a way to configure the different sizes used for a responsive image. And, while a UI for setting breakpoints for the site would be mighty useful, and API for setting breakpoints is needed first.
Issue #1775530: Move picture into core
Issue #1775774: Allow themes to identify their breakpoints to Drupal
Issue #1734642: Move breakpoints into core
Issue #1170478: Responsive images [meta issue]
Even more stuff
After feature freeze, the Mobile Initiative will be pivoting to focus solely on front-end performance and improving the features that make it into Drupal 8 before December 1. This includes improving our already-responsive themes and continuing to add to our Drupal 7 Mobile Guide.
Let’s get to work!
Comments